 咨询热线:
咨询热线:Hreflang 标签使用简单且一致的语法:
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page" />
以下是该代码的每个部分在白话的英语中的含义:
link rel=“alternate”:此标签中的链接是此页面的替代版本。
hreflang=“x”:它是替代版本,因为它使用不同的语言,而该语言是 x。
href=“https://example.com/alternate-page”:可以在此 URL 中找到另外的页面。
构建 hreflang 标签就像查找所选语言的代码一样简单并且写入标签即可,Hreflang 支持任何两个字母的 ISO 639–1 语言代码。(在此处查看它们的完整列表。)
例子:
假设我们想从我们博客文章中的英文版内容『免费关键字工具的介绍』中添加一个 hreflang 标签到德文版本的页面,这是我们最终得到的 hreflang 标签:
<link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
我们要做的只有填写语言代码(de 代表德国)和 URL。
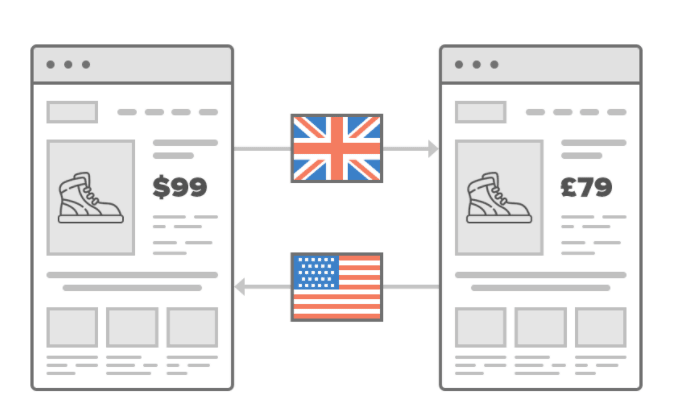
虽然可以指定一种语言并将其保留在那,但 hreflang 标签还支持添加地区或国家。这也是一个由两个字母组成的代码,但这次是 ISO 3166–1 alpha‑2 格式(完整列表)。仅当你希望针对特定语言环境中的特定语言的使用者时才需要添加此项。 例如:
在英国说英语的人:
<link rel="alternate" hreflang="en-gb" href="https://example.com/uk/hello" />
在美国说英语的人:
<link rel="alternate" hreflang="en-us" href="https://example.com/us/hello" />
你可以看到这里的语法是:hreflang=“language-country.”

Hreflang 标签的实现相当简单,我们稍后将讨论三种方法。但无论你选择哪种方法,都必须始终牢记三个黄金法则。
有件事很重要,那就是 hreflang 标签是成对运作的。也就是说,如果将 hreflang 标记添加到指向意大利语变体的英语页面,那么意大利语变体必须返回带有指向英语页面的 hreflang 标记。
Google 声明:“每个语言版本都必须列出自己以及所有其他语言的版本。”简单来说,这意味着每个页面都应该有一个自引用的 hreflang 标签,也就是一个指向自身的标签。
hreflang x‑default 标签指定,是在没有其他语言变体适合时,向用户显示时的默认页面或后备页面,不一定要使用它们,但 Google 建议你这样做,这是它的样子:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
三种实现 hreflang 属性的方式:
HTML 标签
HTTP 标头
Sitemaps
如果不熟悉 hreflang,那么使用基本的 HTML 标签可能是最简单快速的实现方式。需要做的就是在网页的 <head> 标记中添加适当的 hreflang 标记(如上所述)。
对于非 HTML 页面(例如 PDF),无法通过在 HTML 的 <head> 中放置标签来实现 hreflang,原因是其并没有 HTML。在这种情况下,可以使用 HTTP 标头来指定文档变体的相关语言。此方法也适用于普通网页,但更常用于其他内容类型。
Sitemap 可以包含相关标记来指定页面的 hreflang 及其变体。 为此,你可以使用 xhtml:link 属性。


提升品牌全球影响力
多语种营销策略定制
分析竞争对手营销策略,获取更多自然流量
专业的独立站建设与优化
有效的谷歌、Yandex搜索引擎广告服务
持续的社交媒体运营与推广
高质量软文撰写、外链发布
